Katarina LAJTMAN de l’agence Seoh.fr. Dans cet article l’équipe SEOH nous rappelle l’importance d’optimiser son site pour la navigation sur mobile, et l’impact que cela peut avoir sur le référencement.
Sourced through Scoop.it from: www.conseilsmarketing.com
Est-ce que votre site internet est Mobile Friendly?
Dans cet article nous allons étudier:
- Pourquoi il faut avoir un site et un contenu Mobile Friendly pour devenir Google Friendly
- Comment vérifier que votre site est Mobile Friendly avec plusieurs outils de tests gratuits
- Des astuces, des outils et des plugins, pour rendre vos contenus et votre site Mobile Friendly
Saviez-vous que Google référence mieux les sites Mobile Friendly?
Les algorithmes de Google évoluent sans arrêt dans un seul et même but : toujours mieux s’adapter aux attentes des internautes.
Le but n’est pas innocent : si Google n’est plus en phase avec les comportements et les attentes des internautes, il risque de se voir dépasser par de nouveaux concurrents.
Pour cela Google doit fournir la meilleure expérience utilisateur possible, c’est-à-dire offrir le meilleur résultat pour une recherche, quelque soit l’appareil et le plus rapidement possible.
En cela, Google n’a apparemment pas beaucoup bougé depuis des années
Google souhaite en effet apporter les meilleurs résultats aux internautes dans leurs moteurs de recherches en vue d’améliorer leur expérience.
Cela signifie que les sites doivent s’adapter aux attentes et aux habitudes des consommateurs pour être bien référencé par Google.
Le basique, pour un bon référencement naturel, est donc de fournir un contenu de qualité et bien ciblé.
Mais ce n’est pas tout… il est fortement conseillé de s’aligner sur les mêmes objectifs que Google en fournissant un contenu de qualité, qui engage et convertit l’utilisateur quel que soit l’appareil utilisé ainsi que l’endroit et le moment où il se trouve lorsqu’il se connecte.
Nous allons vous montrer pourquoi une site Mobile Friendly est désormais incontournable dans votre manière d’élaborer votre stratégie SEO.
Nous vous présenterons également la nouvelle indexation mobile-first et vous donnerons des conseils pour créer du contenu mobile de qualité et pour l’optimiser.
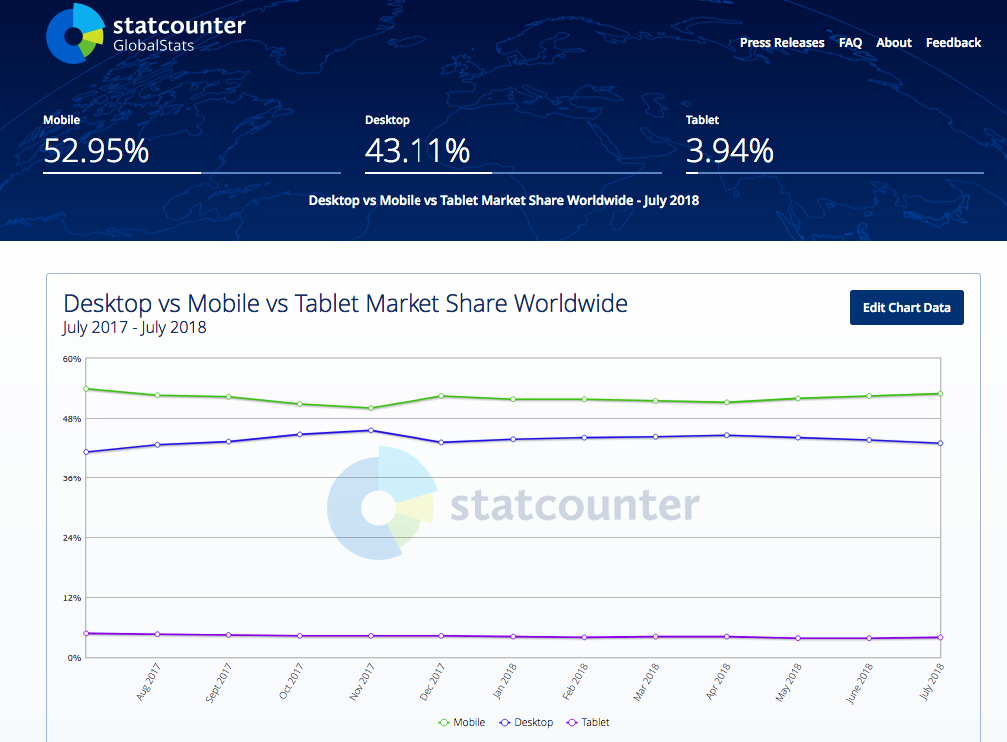
Aujourd'hui près de 53 % des recherches sur Google au niveau mondial , sont faites sur un Smartphone tandis que les recherches via un ordinateur sont de 43% !

Ce graphique montre que la version mobile pouvait il y a quelques années être considérée comme une alternative à votre site “bureau”, mais désormais l’optimisation sur mobile est une priorité… car déjà aujourd'hui une majorité de vos clients et prospects utilisent le mobile pour visiter votre site.
En d’autres termes, cela veut dire que tôt ou tard il faudra penser d’abord son site pour les smartphones, et uniquement ensuite aux ordinateurs.
Comment configurer un site Mobile Friendly?
Par le passé il fallait créer un site spécialement dédié aux appareils mobiles. C'est à dire qu'il fallait une adresse URL différente que celle de votre site version bureau.
Lorsque l’internaute arrive sur votre site, ce dernier va identifier l’appareil depuis lequel il se connecte afin de l’orienter vers l’URL optimisée pour ce type d’appareil. Cette solution était préconisée au début de la navigation du web avec les appareils mobiles, et proposée par des agences spécialisées. Cette solution était compliquée à mettre en place.
Créer un site avec un design réactif ou Responsive Design

Depuis environs 5 ans ,on trouve facilement des CRM avec un design réactif, C'est à dire que la conception créée sur votre PC est automatiquement adaptée aux appareils mobiles. et c'est devenu la norme lors de la création d'un site web. En fait en créant votre site , vous créez automatiquement un site mobile friendly.
Comment contrôler si votre site est un site mobile friendly
Google propose ce test gratuit à l'adresse: https://search.google.com/test/mobile-friendly
Là vous pouvez tester toutes les pages de votre site web et un rapport vous indique les problèmes et les corrections à faire. Pare exemple une police trop grande, ou les rubriques du menu trop rapprochées ou encore le contenu de la page trop large..
Certains fournisseurs de thèmes professionnels ont un éditeur qui permet de corriger ces problèmes uniquement sur la navigation mobile, sans changer la conception du site pour PC.
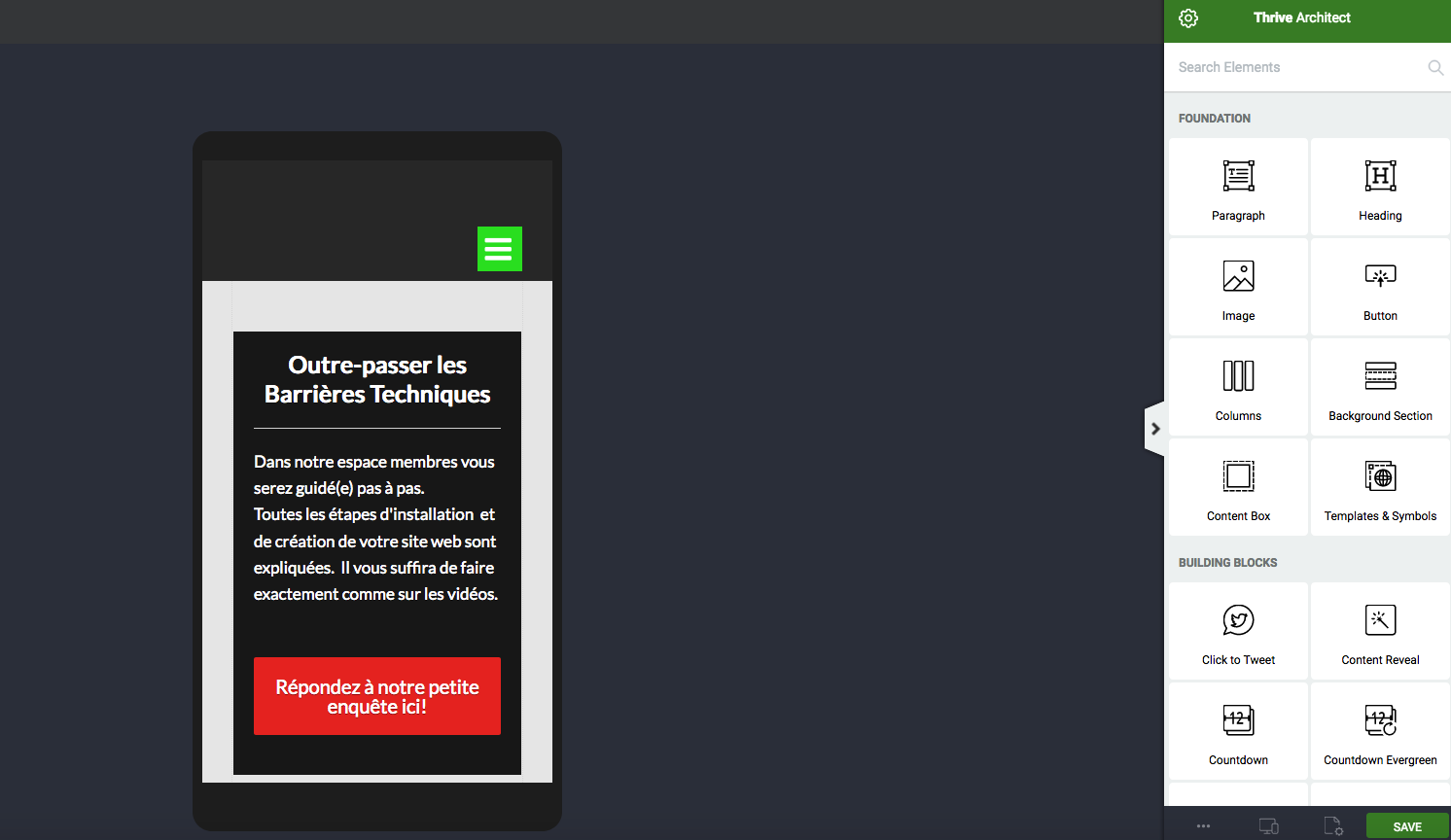
Comme je développe tous mes sites et ceux de mes clients, je peux différencier directement dans l'éditeur,
la vue PC, Tablette et Mobile et opérer à des changements indépendamment de chaque vue.
Un plugin qui vous permettra de réaliser votre site mobile friendly que je recommande,
c'est THRIVE ARCHITECT. Avec ce Plugin vous pourrez concevoir vos pages et les différencier pour chaque appareil indépendamment les un des autres. Le tout super facile sans codage, juste en faisant glisser les éléments désirés sur votre page.